1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
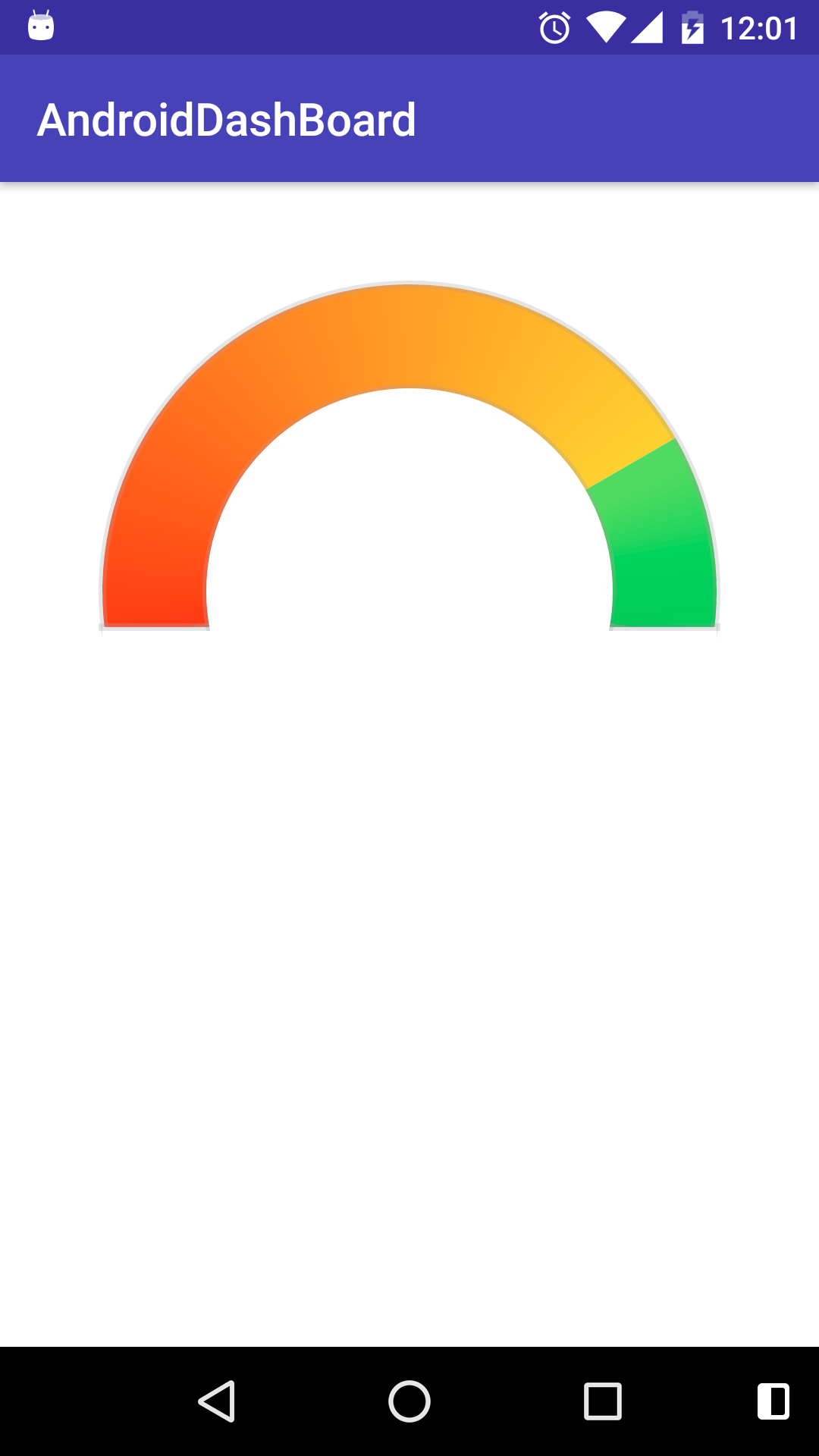
| private void initRing(Canvas canvas) {
paint.setAntiAlias(true);
paint.setStrokeWidth(2);
canvas.save();
canvas.translate(canvas.getWidth()/2, r);
paint.setStyle(Paint.Style.FILL);
int[] colors = {Color.parseColor("#F95A37"), Color.parseColor("#f9cf45")};
float[] positions = {0.5f - 10f/180f * 0.5f, 0.5f + 0.5f * 5f / 6f};
SweepGradient sweepGradient = new SweepGradient(0, 0, colors, positions);
paint.setShader(sweepGradient);
rect = new RectF( -length, -length, length, length);
canvas.drawArc(rect, 170, 10f + 180f / 6f * 5f, true, paint);
paint.setStyle(Paint.Style.FILL);
canvas.rotate(10,0f,0f);
int[] colors2 = {Color.parseColor("#79D062"), Color.parseColor("#3FBF55")};
float[] positions2 = {0.5f + 0.5f * ( 144f / 180f), 1.0f};
sweepGradient = new SweepGradient(0, 0, colors2, positions2);
paint.setShader(sweepGradient);
rect = new RectF( -length, -length, length, length);
canvas.drawArc(rect, 180f + 180f * (140f / 180f), 180f / 6 + 10, true, paint);
canvas.restore();
canvas.save();
canvas.translate(canvas.getWidth()/2, r);
strokePain = new Paint(paint);
strokePain.setColor(0x3f979797);
strokePain.setStrokeWidth(10);
strokePain.setShader(null);
strokePain.setStyle(Paint.Style.STROKE);
canvas.drawArc(rect, 170, 200, true, strokePain);
canvas.restore();
canvas.save();
canvas.translate(canvas.getWidth()/2, r);
paint.setShader(null);
paint.setColor(backGroundColor);
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(-length , (float) (Math.sin(Math.toRadians(10) ) * length /3f * 2f), length , (float) (Math.sin(Math.toRadians(10)) * length + 100) , paint);
canvas.drawRect(-length , (float) (Math.sin(Math.toRadians(10) ) * length /3f * 2f), length , (float) (Math.sin(Math.toRadians(10) ) * length /3f * 2f) , strokePain);
paint.setColor(backGroundColor);
paint.setShader(null);
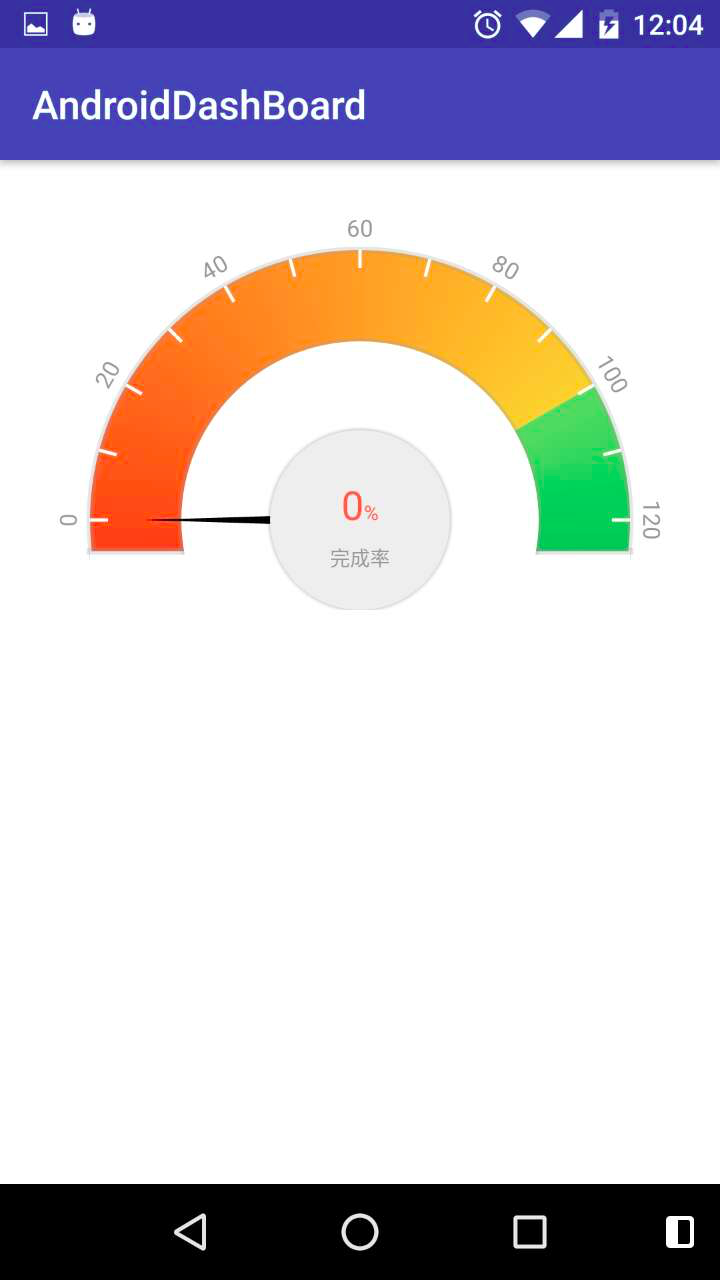
rect = new RectF( - (length - length / 3f - 2), -(length / 3f * 2f - 2), length - length / 3f -2 , length / 3f * 2f - 2);
canvas.drawArc(rect, 170, 200, true, strokePain);
canvas.drawArc(rect, 0, 360, true, paint);
}
|