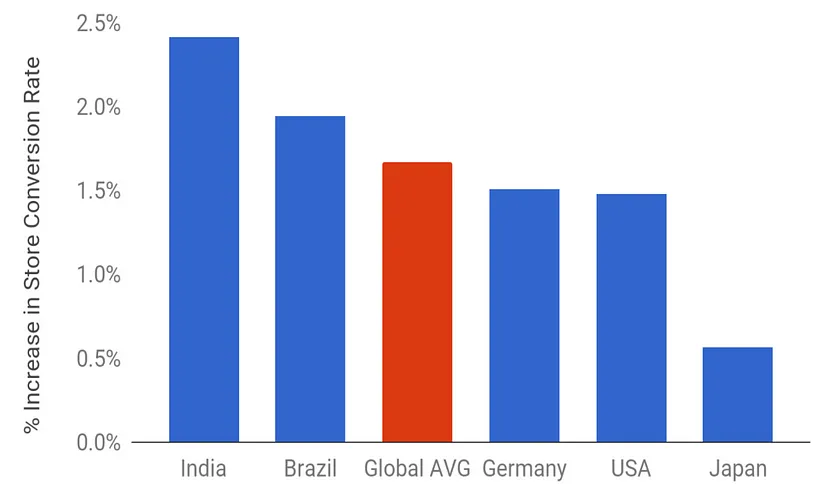
Become with our business and function iteration, the size of App is alse iteration. It is not obvious in the early stage or special App, but if you want you App get more better user experience, you have to consider the size of App. The size of App directly or indirectly affects the important indicators such as download conversion rate, installation time, disk space and etc. According to the internal data of Google, when the App size reduce 10M, the average download conversion rate can increase 1.6%.
In other words, when your App size increase 6Mb, your user growth will decrease 1%. And this ratio, or the size of the App size is more affected in emerging markets. ^1
Of course, even thongh we don’t have detailed data, wo alse can understand the affect of App size on our App.
So, how to reduce the size of our App?
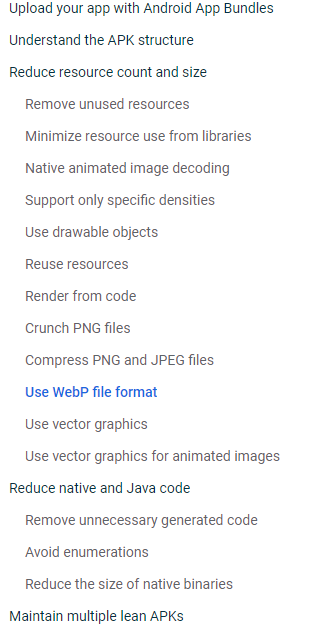
First, Let’s take a look at the method recommended by Google: Reduce your app size

The first method recommended by Google is to use App Bundles, this way si to automatically select the corresponding resolution resource file when the application is installed, in order to achieve the minimum cast to reduce the size of the application.
And the page of how to reduce your App size, we can see most of the content is about how to reduce the App size for our though.
Let’s ue to see an App install packcage analysis, we can see this just have 10Mb, but the resource file can reach 6.1Mb.

Even resource not all is image, but the image is still account for more than 90%. So compress image resource become a high cost-effective thing. This is also the first step we start to reduce the size of the App. and alse the most obvious step.
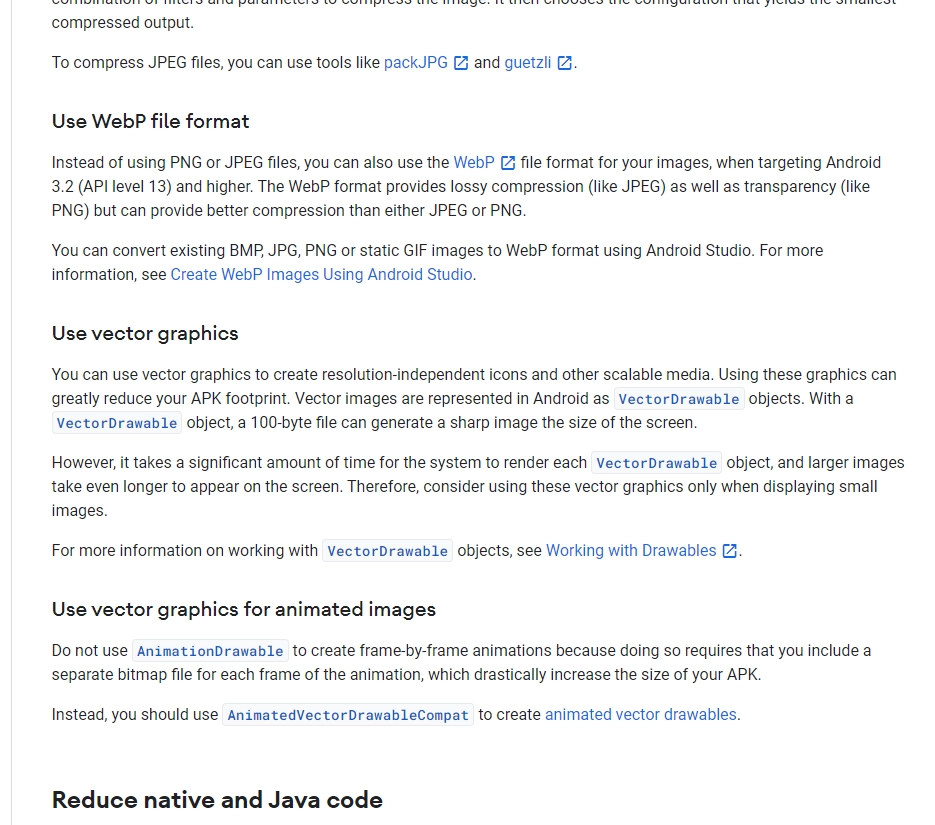
Google had provide a high cost-effective and simple toos for our AndroidStudio, WebP.Use WebP file format
Every time we use WebP is simple and convenient. Do you ever think about how WebP affect the size of the Android App? Or how WebP can reduce the size of the image without affecting the display effect?
Image format related concepts
Before we analysis the WebP compress, wo need to understans some image format related concepts.
RGB/YUV/YCbCr
RGB
RGB is the color model that we simulation by three primary colors(red, green, blue) create( finally mix to white). the basic RGB model is RGB24, it is 8bit R, 8bit G and 8bitB to represent. If add A(Alpha), it will be our common develpment color model RGBA. this model need 32bit(8*4) for storage.
YUV
YUV is be created by the development of TV, the early TV is only have black and white, this means we only need to record the brightness Y(lumiance). With the development of color TV, the brightness Y is not enough to meet the needs of colors, so wo have the chrominance U and chroma V.
YCbCr
YCbCr is a variant of YUV, it is designed for digital video conversion with non-absolute color model( absolute color model means the model can represent the color accurately without any external factors). Like YUV, Y is the birghtness(Luminance), Cb is the difference between the blue part of the RGB input signal and the brightness, called the Chrom Blue, Cr is the difference between the red part and the brightness, called the Chrom Red.
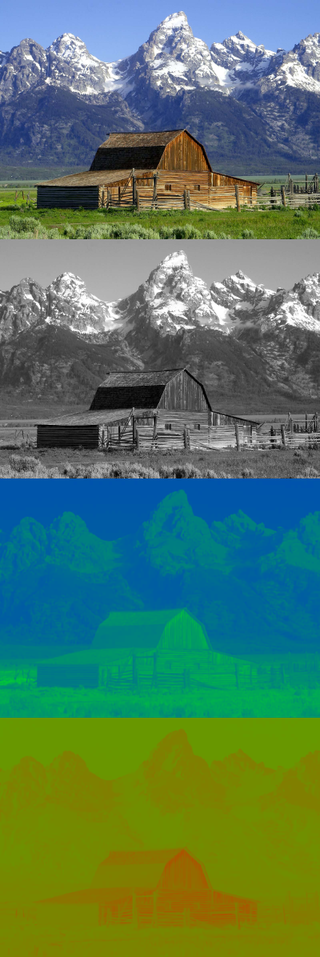
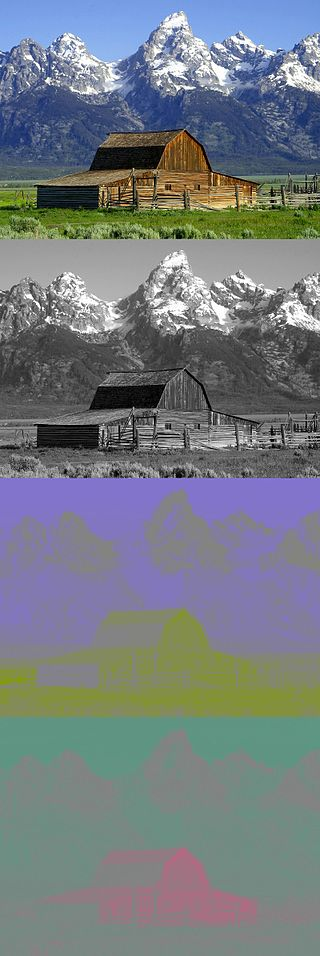
RGB/YUV/YCbCr actual separation effect
| RGB^2 | YUV^3 | YCbCr^4 |
|---|---|---|
 |
 |
 |
Alse, wo can transform between RGB/YUV/YCbCr directly.RGb<->YCbCr: http://licheng.sakura.ne.jp/hatena6/rgbyc.html
Index color/ Direct color
Index Color
Index color use the index for color, it means we can only record the limited color information.
Direct color
Dirct color use the color information directly, it means we can record the full color information. For example, our commo used RGB24 is a kind of direct color.
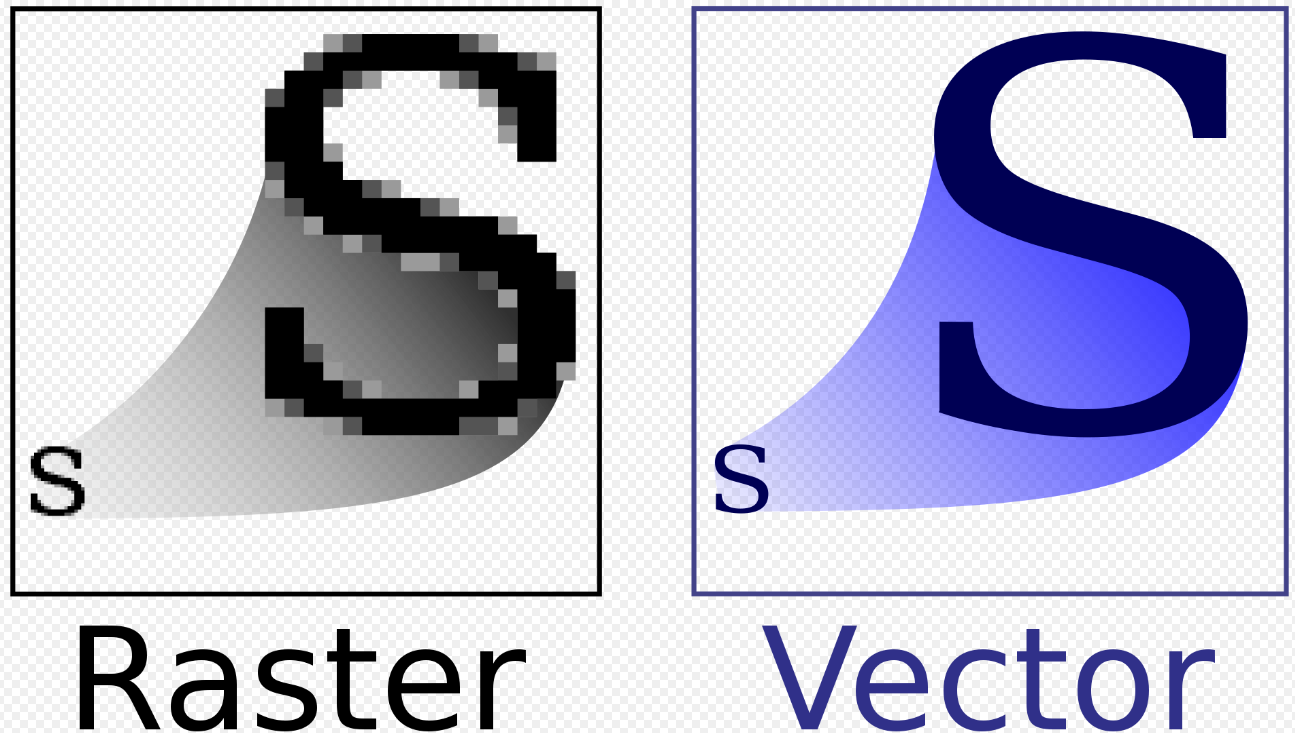
Raster graphics/ Vector graphics
Raster graphics is also called bitmap. Simply say, the smallest unit of bitmap is pixel. Because of its characteristics, bitmap will appear sawtooth when zooming in, which is we often say mosaic.
Vector grahpics
Vector graphics is described by mathematical formulas. In other words, vector graphics is described by a series of points. Because of its characteristics, this will not appear sawtooth when zooming in. But vector graphics also has its limitations. Because it is described by mathematical formulas, there are only to describe simple graphics, not complex graphics.

We can see, even the hight magnification, vector graphics can still ensure its display effect.
Lossy/ Lossless compression
Lossless compression
Lossless compression measn when the compressioning process, any information will not loss. It is say, the lossless compression image is equal than original image. The main principle of lossless compression is the same color information only record once. In essence, lossless compression achieve the purpose of compressing image size by deleting duplicate content. But when the image loading, software will recalculate the compressed data(deleted duplicate content), so the memory size of the image after compression is the same as the original image. Because of this feature, no matter how many times you compress/decompress, the size and display of the image compressed will not
changed .
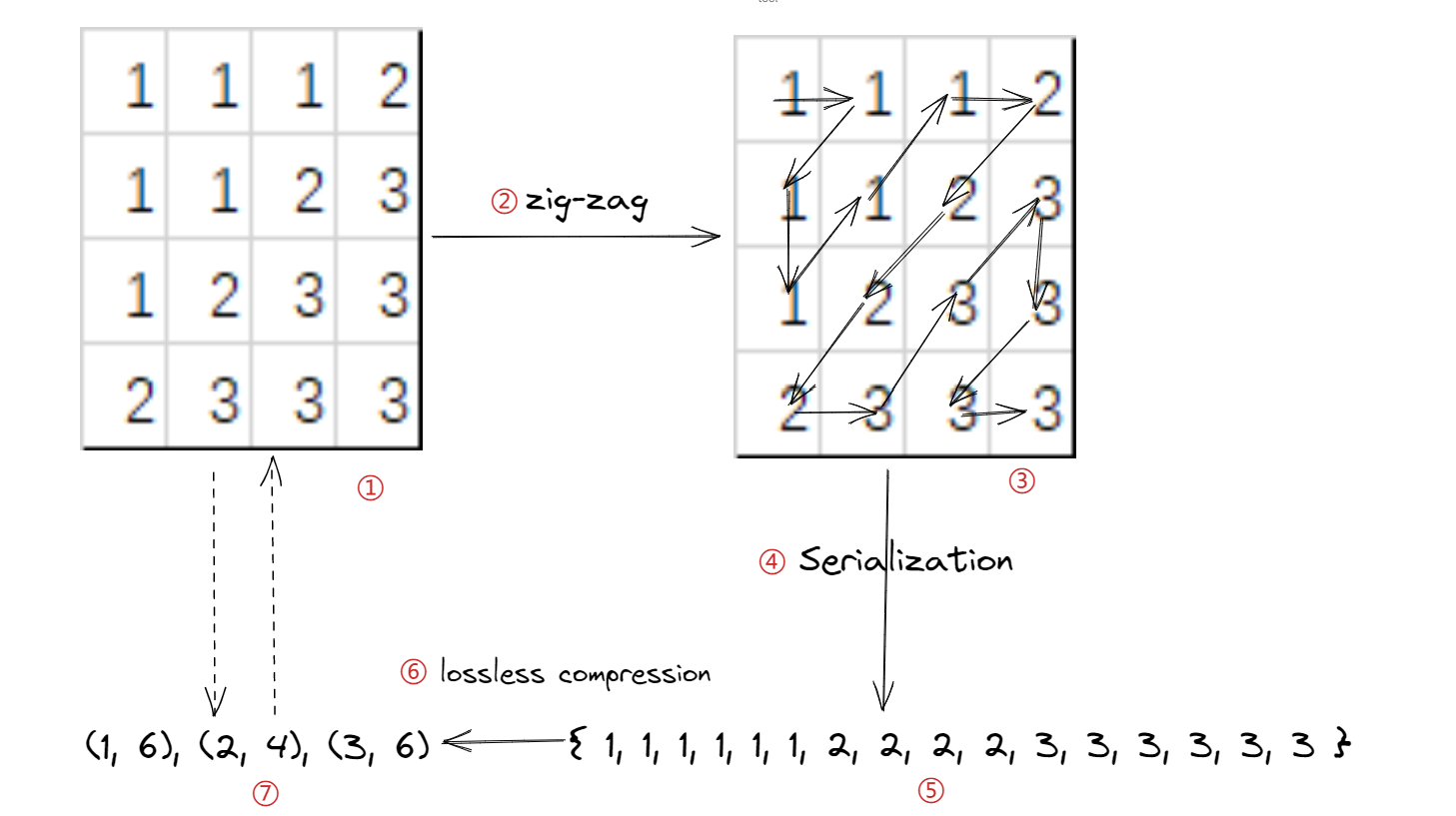
If wo have this information ① of 4*4 pixel, and each pixel have different color, we need to record 16 pixel info. we use ②③④, zig-zga to ⑤{1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3}, it is our original data. If we don’t compressed , we need record all of this by 16bits. But after our lossless compression⑥, we can get this compressed info ⑦(1, 6), (2, 4), (3, 6), we only need record 6bits. And this is not the end, we can continue to compress this data(like Huffman Coding, but this is not related to the image itself). And ① and ⑦ can be converted without any data loss.

Lossy compression
When we use lossy compression, we will delete some infomation, as we say, lossy compression is deleting some information on the premise of not affecting the display of the image. In essence, lossy compression achieve the purpose of compressing image size by deleting duplicate content.
This article will display two lossy compression methods.
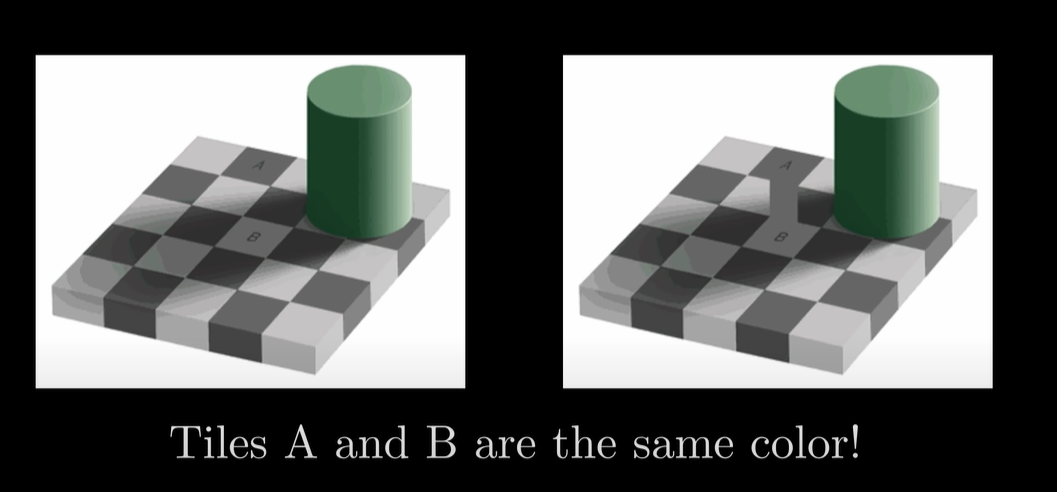
People’s eyes are not sensitive to color, but sensitive to brightness
Through a large number of experiments by researchers, it is proved that the human visual system is more sensitive to brightness than color. We can see the following figure, Area a and b of the first picture are the same color. But when the “birghtness” is inconsistent, we can hardly see that they are the same color.

So, wo can reduce the color datial for compressing image size.
If you are not believe, let’s see the following picture, can you see the most of the picture is gray and white?^5

When we zoom in, we can see that only one-fifth of the picture is colored, and other parts are gray and white. But when we look at this picture, our brain will automatically fill in the gray and white parts, so we think this picture is colored.
For the actual used, wo will not compress like this, but we can reduce the number of colors to achieve the purpose of compressing image size.
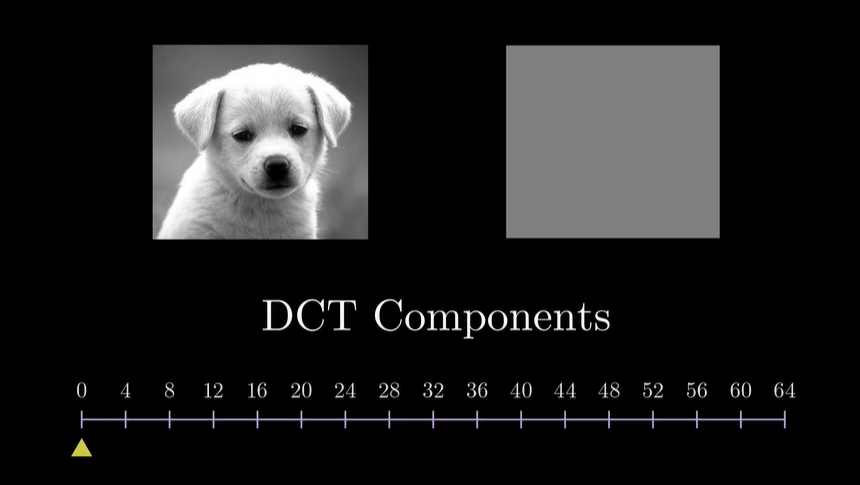
People eye system is not sensitive to high frequency signal, but sensitive to low frequency signal
Image have many frequency, most of them are low frequency, few of them are high frequency. People eye system is more sensitive to low frequency signal than high frequency signal. In other words, we can achieve the purpose of compressing image size by reducing the high frequency signal.
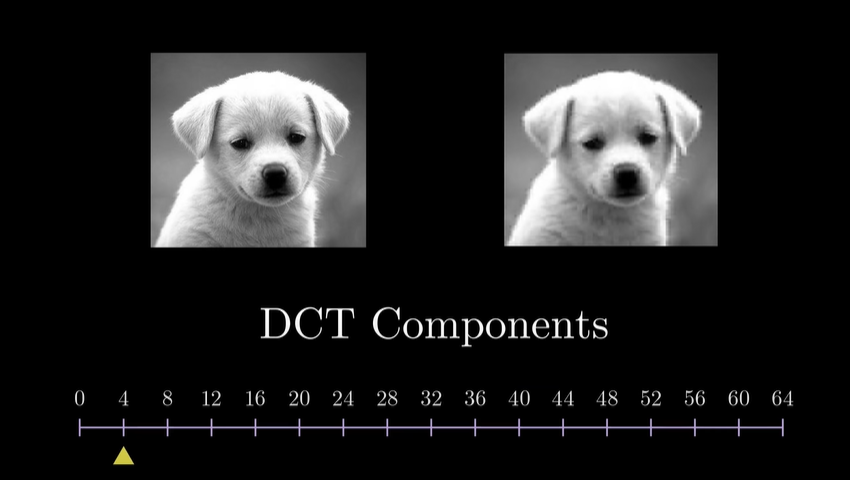
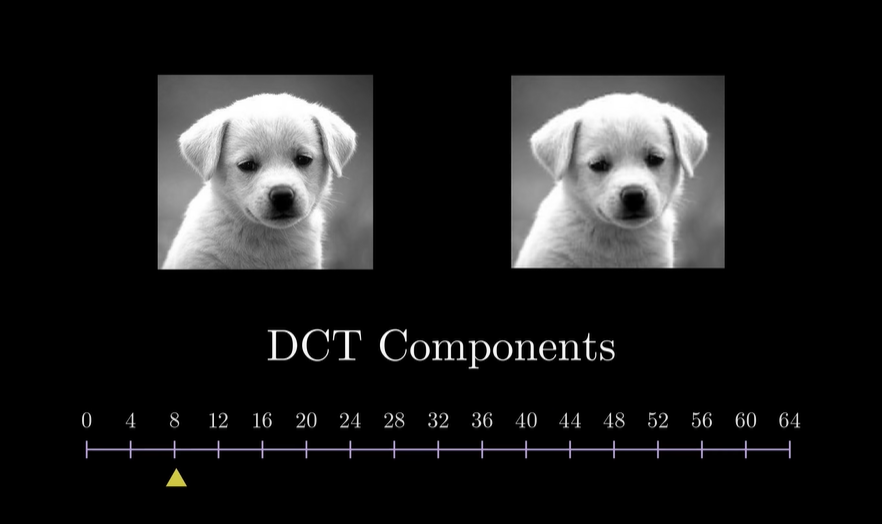
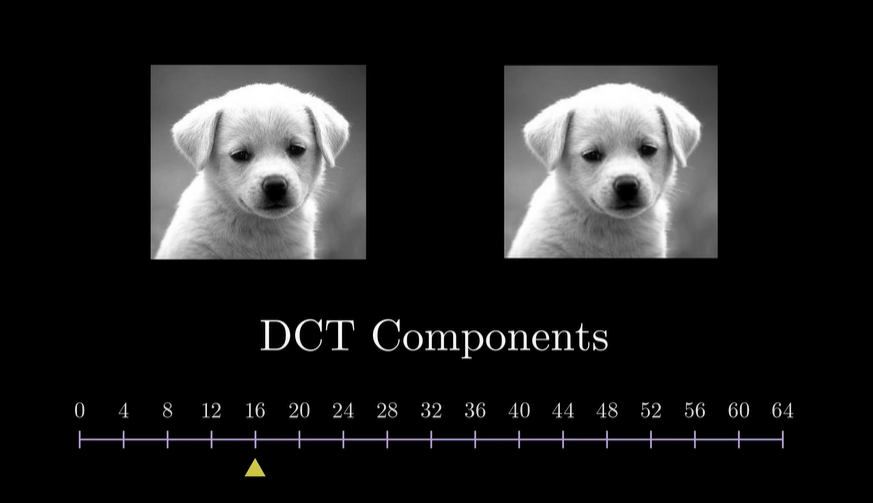
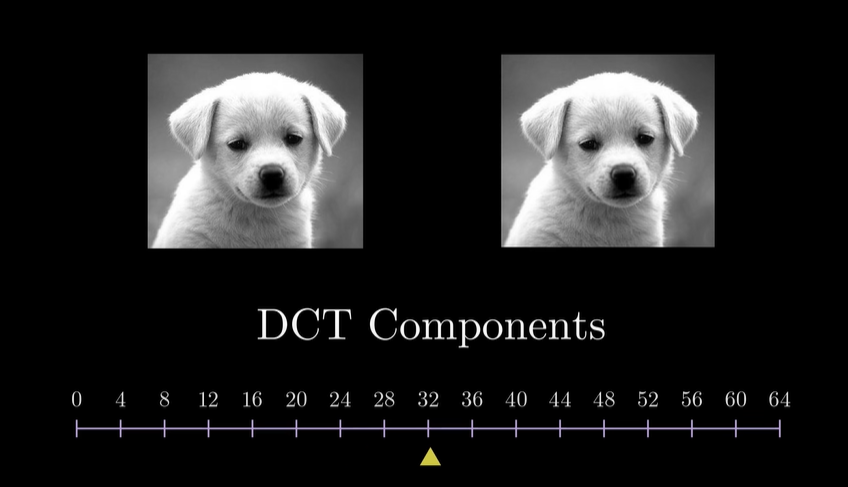
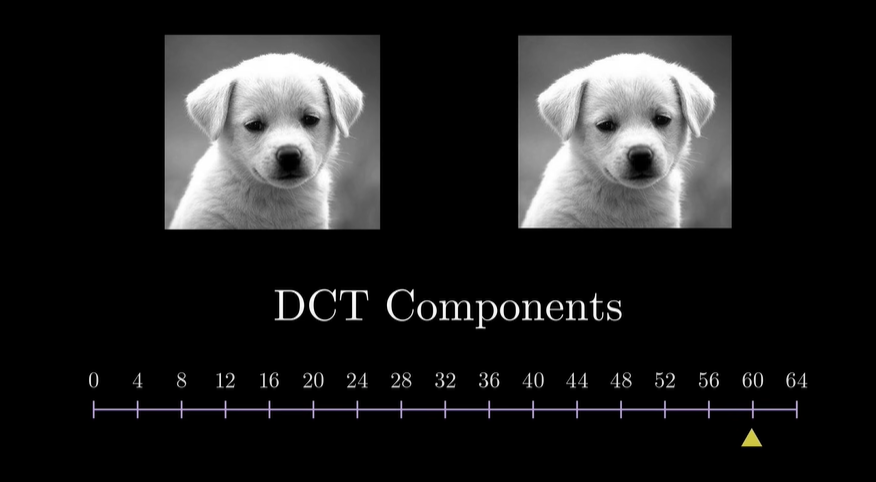
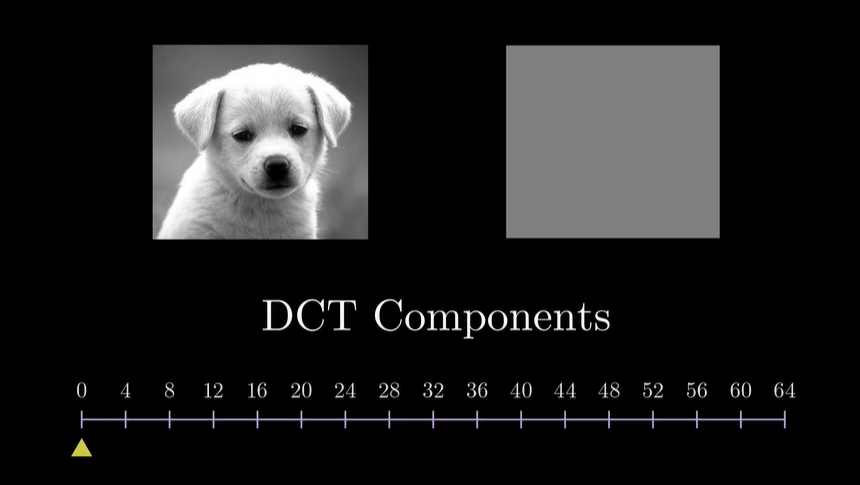
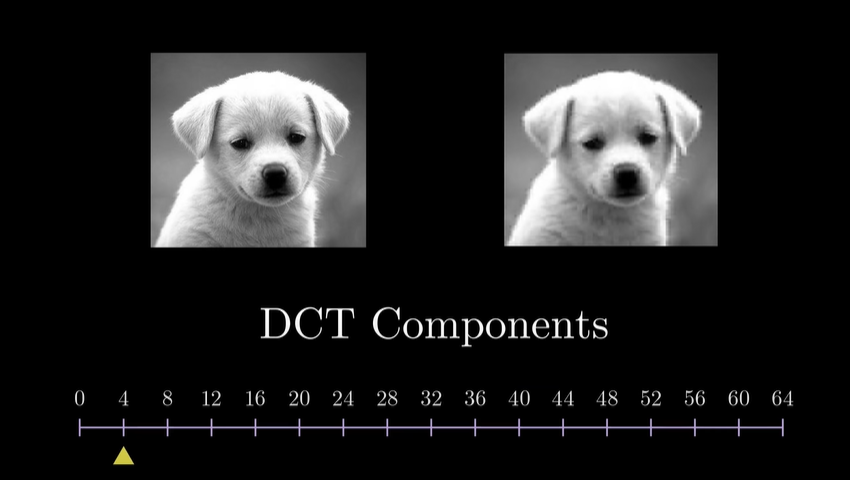
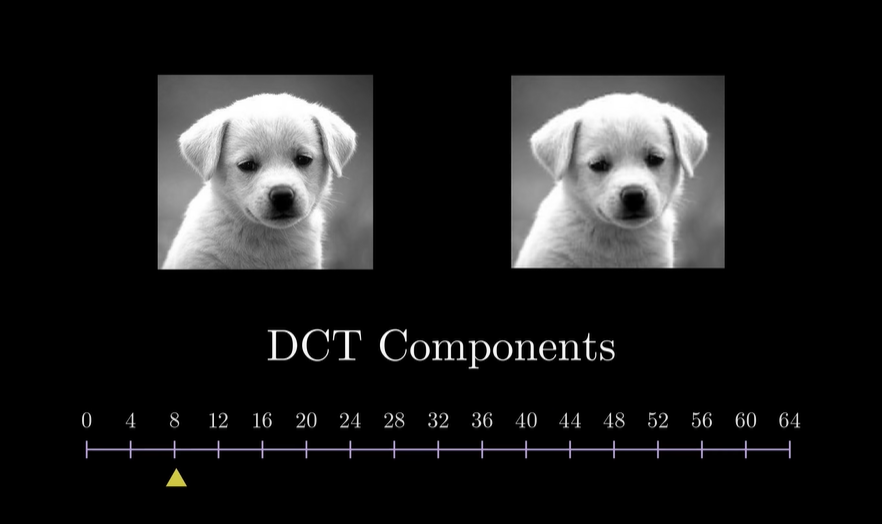
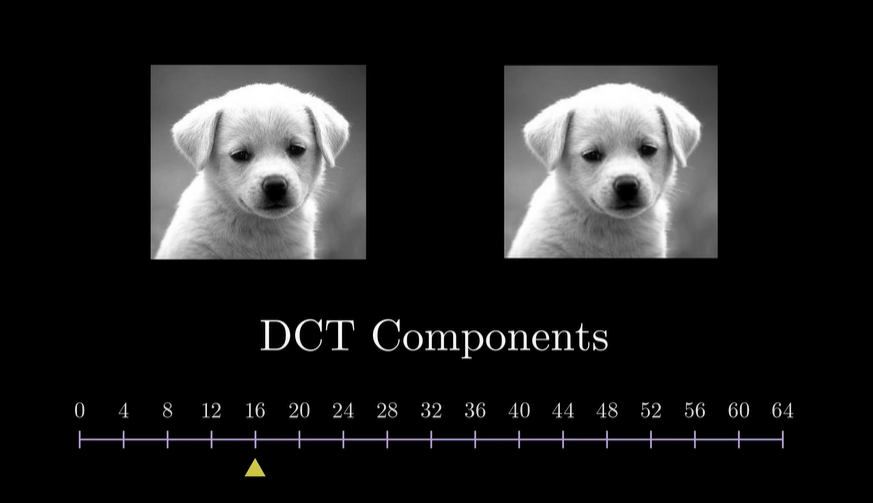
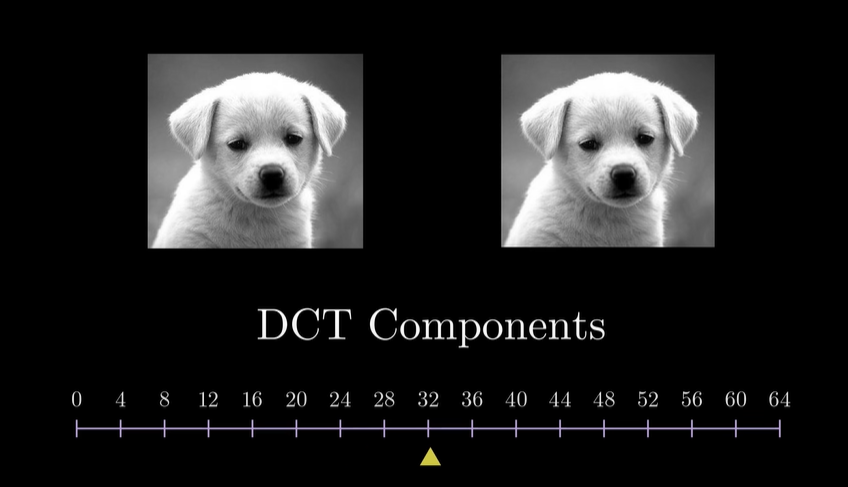
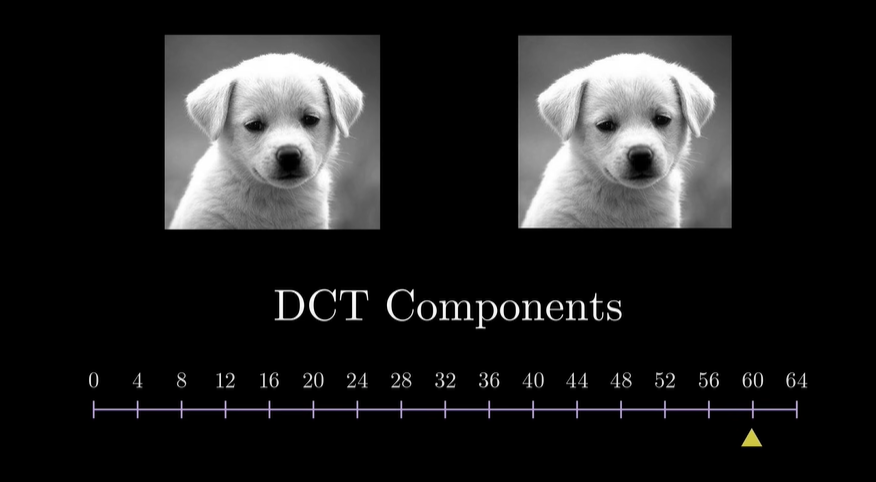
This part we will use JPEG’s DCT transform as an example, In different frequency added, the effect on the overall effect.^6
| 0 | 4 | 8 |
|---|---|---|
 |
 |
 |
| 16 | 32 | 60 |
|---|---|---|
 |
 |
 |
We can find, when the low frequency added, the main content of the image has appeared, but the high frequency added, we can’t feel it.
Common image format compress principle
This article mainly involves the introduction of WebP, so we will only briefly introduce the compression principle of PNG, JPEG and GIF. In order to compare and understand the principle of WebP.
GIF
GIF is a Lossless, Index color bitmap format. Because of use lossless compression, compared with the old bmp, this size is smaller, and support transparent and animation. But the GIF only store 8bit index, so it can only represent 2^8=256 colors. Here we will not introduce more.
PNG
PNG is a Lossless, Direct color bitmap format.
Compression principle
Filtering (prediction)
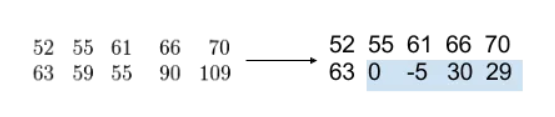
The basic thinking of Filtering (prediction), it means every number can be represented as the difference between the previous value.
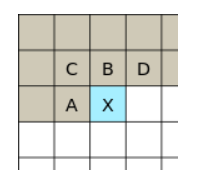
For example, we have the following content:

We want to recorded “x”, one of the ways is used A and B(X-((A+B)/2)).
Then we can get the following content:

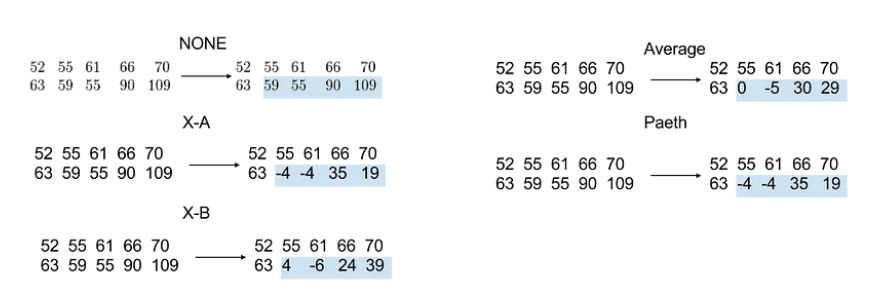
Alough, this is not the only way to recorded “x”, PNG provide five ways to recorder as flowwing.

Final we will choose the best way to recorded.
Here we need to pay attention, PNG is choose one way for each line.
Compression
Then we will use LZ77 algorithm to compress the data. like GZip compression, they alse use record the duplicate content to compress.
Partial optimal solution is not the global optimal solution
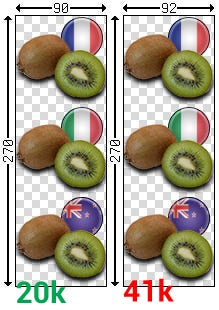
We can this image, a 92* 270 image is bigger than a 90* 270 image.

As we commom thought, add 540 pixel should not double the size of image.

In above image, the darker color, the more compression. Because of add 2 pixel, the compression mode of each line has been changed. Even the compression ratio of each line has been improved, the overall compression ratio has been reduced.
JPEG compresssion principle
JPED is a Lossy, Direct color bitmap format.
Compression principle
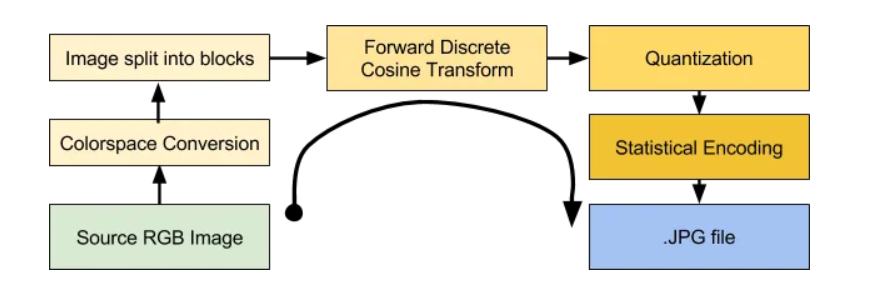
JPEG compression process is more complicated than PNG, here we will simplify it in two main steps.
If you are intersing the detial, you can visit The Unreasonable Effectiveness of JPEG: A Signal Processing Approach: https://www.youtube.com/watch?v=0me3guauqOU to find more.

Color Space Transform and Subsampling
This two steps is used to reduce the color information.
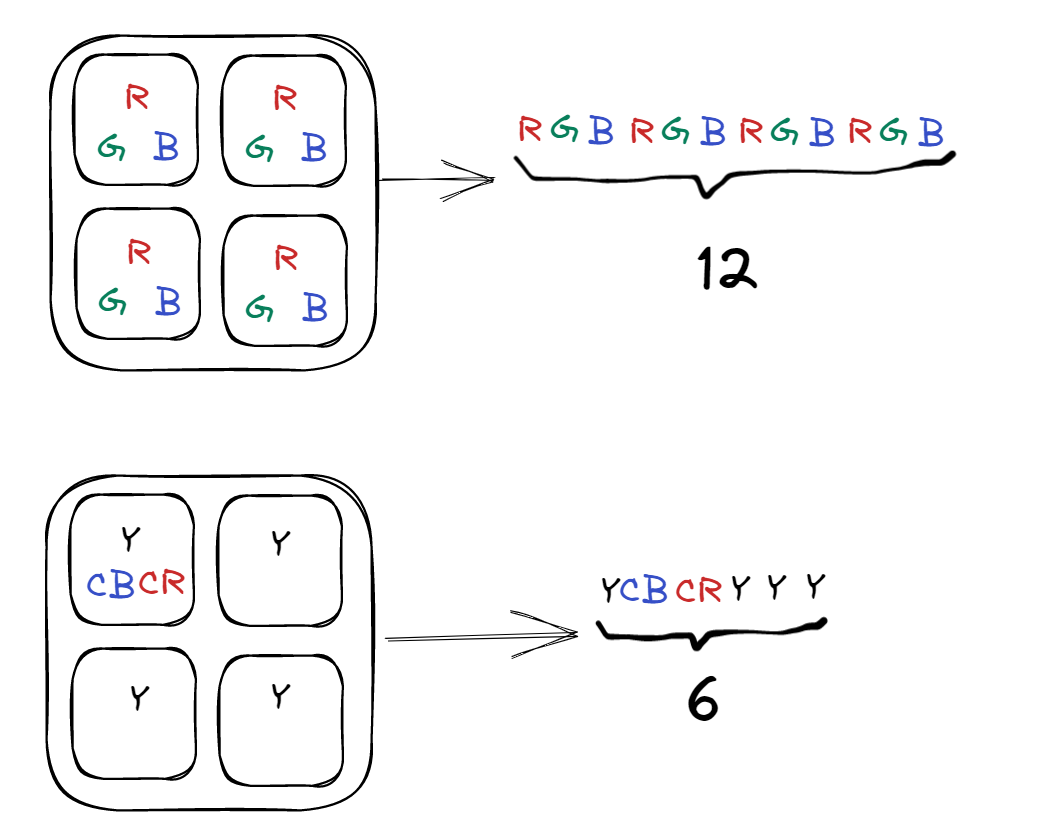
In the front article, we know people eye system is not sensitive to color, but sensitive to brightness. But we common used RGB24 can’t recorded brightness. So we need to transform it to YCbCr, and recorded the brightness information.
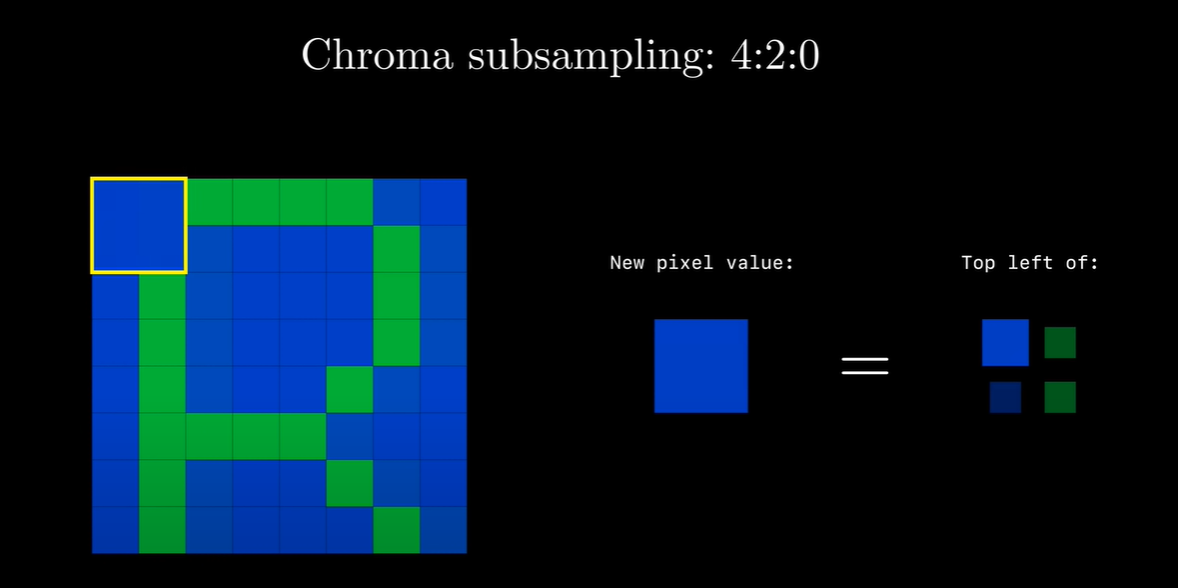
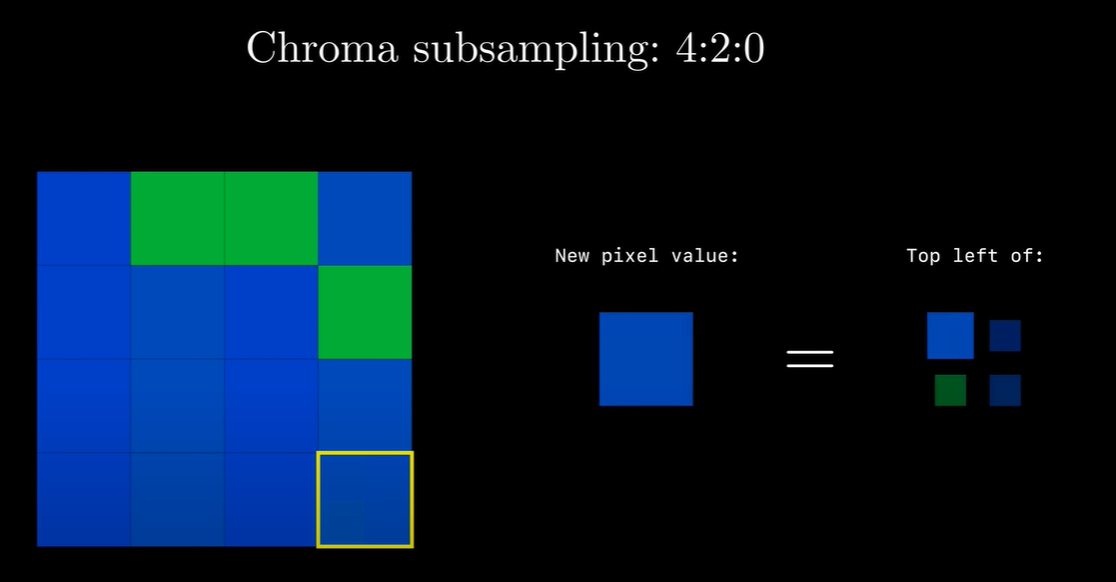
In JPEG compression algorithm, we will used YCbCr420, it means, every 4 pixel, we only recorded 1 Cb or Cr.
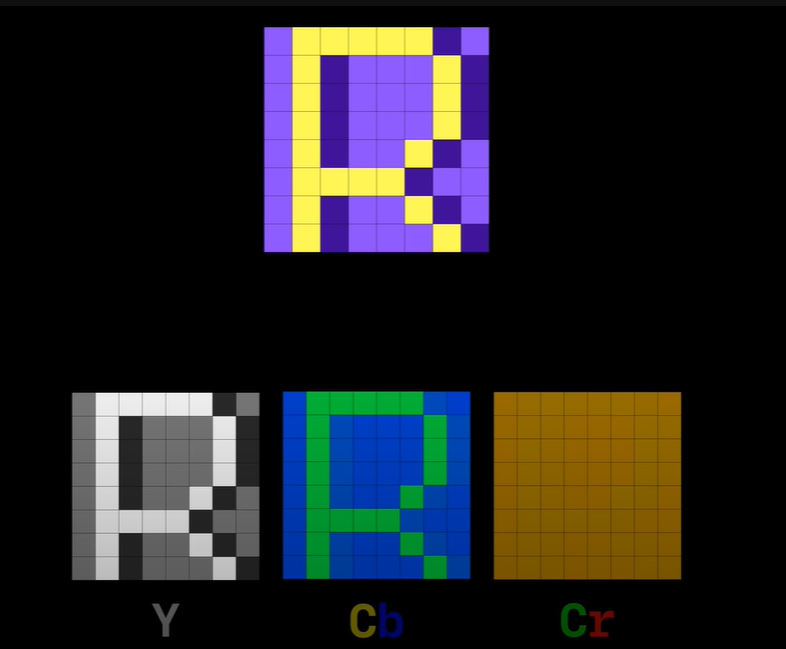
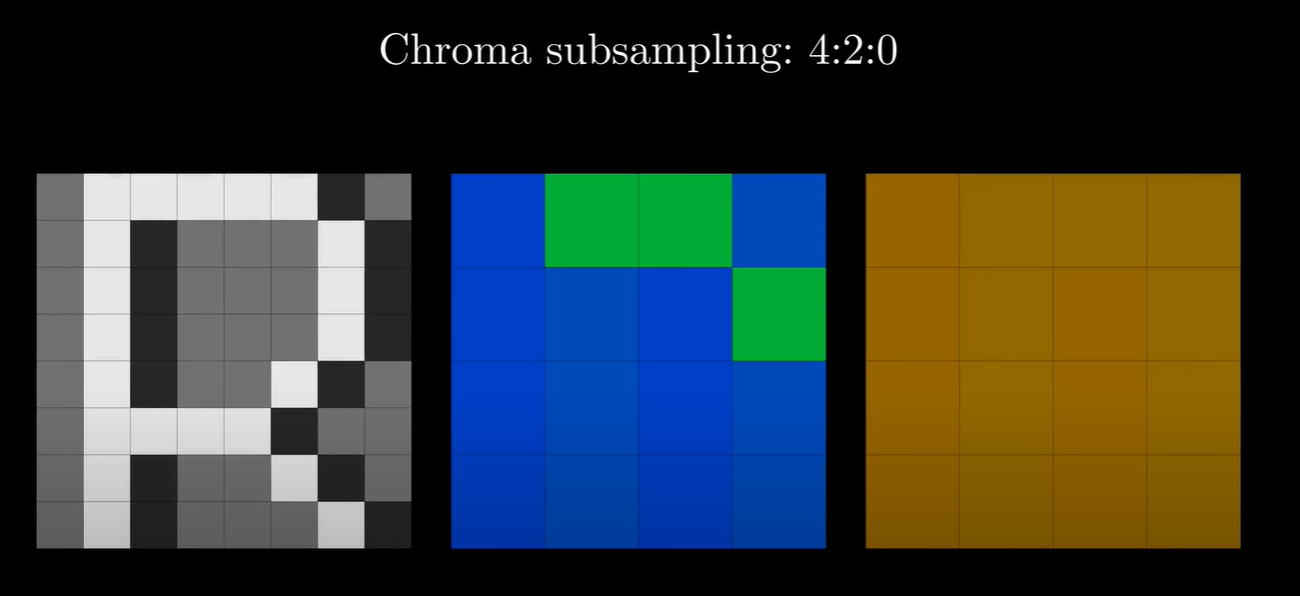
We pick a 8 *8 image infomation. and split it to YCbCr.

As Cb value, we use the left pixel value.

And when all pixel value recorded.

Cr value is same as Cb value.

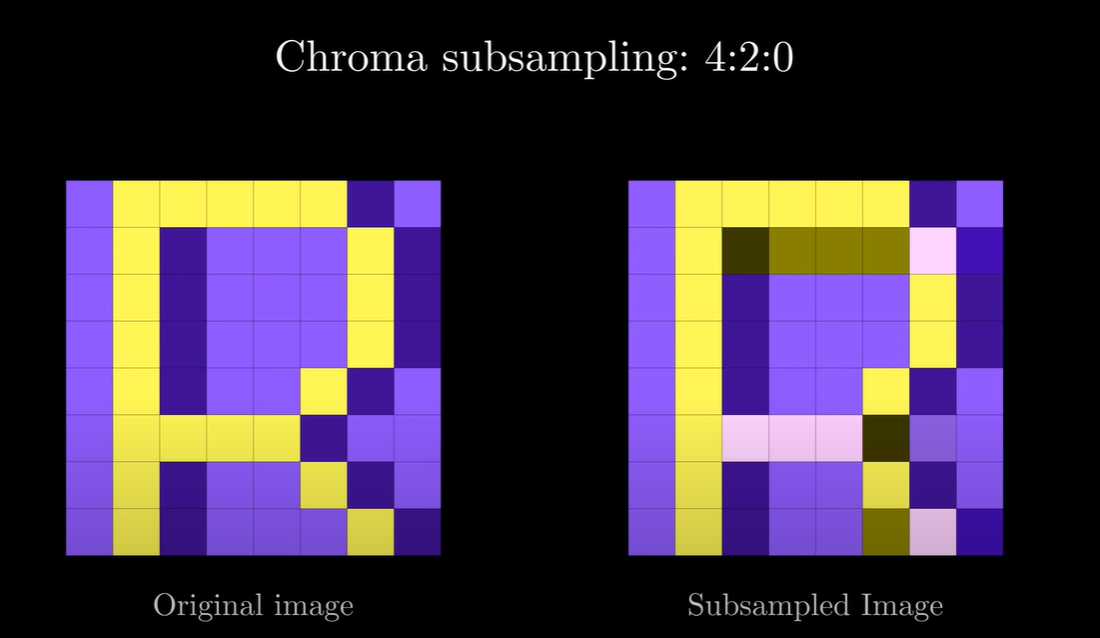
Then we will merge it and compare with original image.

We can see, we reduce many color information with out affect the display effect.
If we use RGB24 to recorded, when we reocrded 4 pixel, we need 12bit. But we use Color Space Transform and Subsampling to deal. we only need 6bit. In this simple way, we reduce 50% color information. Of course, we alse loss some information.

DCT and Quantization
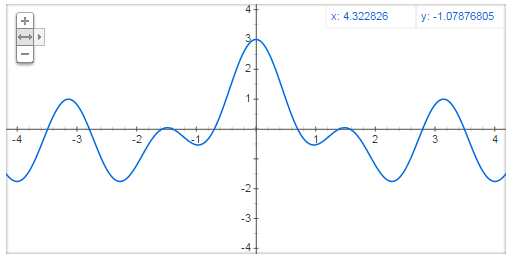
DCT is Discrete Cosine Transformation, it is make image to a series of cosine funtion.
In simple, we can split a image in this series of cosine funtion.

cos(x)+cos(2x)+cos(4x)
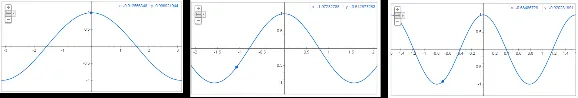
In a example^7, the left is final image. the middle is the weight function for added. the right is the current function and weight.

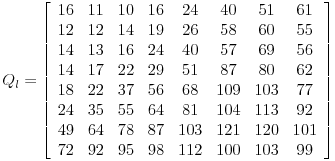
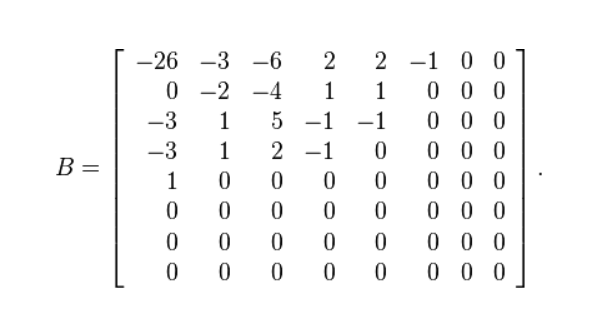
If we transform a image to flowwing matrix^8:

We used DCT, we can get this matrix, the detail is not say more, you can visited in JPEG codec example: Quantization

There is a lot of info we can compressed easily. Ths info is the high frequency of image, as eye are not sensitive. When we use JPEG to compression, we can control the DCT coefficient to control the high frequency info(0 in matrix).
And them, we see the compression effect again. When the 0 of matrix is more, the compression effect is more better.
When we used the coefficient as 16, we can see the image effect is almost same as original image. Because the coefficient effect is not linear, the smae bits low frequency can show more better than high frequency.
| 0 | 4 | 8 |
|---|---|---|
 |
 |
 |
| 16 | 32 | 60 |
|---|---|---|
 |
 |
 |
WebP Compress Principle
WebP is a Lossy/Lossless, Direct color bitmap format. It is developed based on the video encoding format of WebM. Although the WebPConvert tool provided by Android Studio does not provide Gif format conversion, In fact WebP supports Gif.
Lossy compression
About WebP lossy compression, we can understand it as the Filtering (prediction) of PNG + Color Space Transform and Subsampling of DCT.
Color Space Transform, Filtering (prediction)
As Color Space Transform of WebP is similar to JPEG, WebP also is like it, But WebP is based on YUV.
Filtering (prediction) of WebP is similar to PNG, also used coding image info to calculate the difference between the previous valus. But WebP is used VP8^9 to predict. then VP8 is based on block prediction^10.
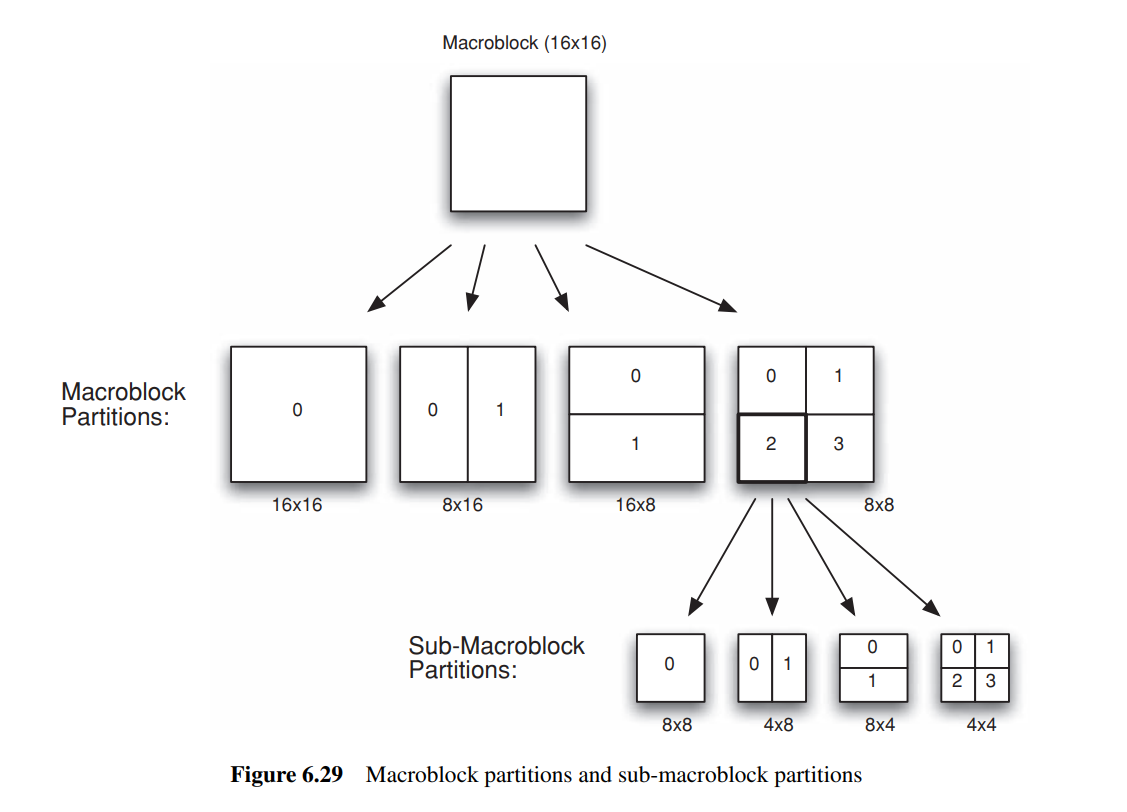
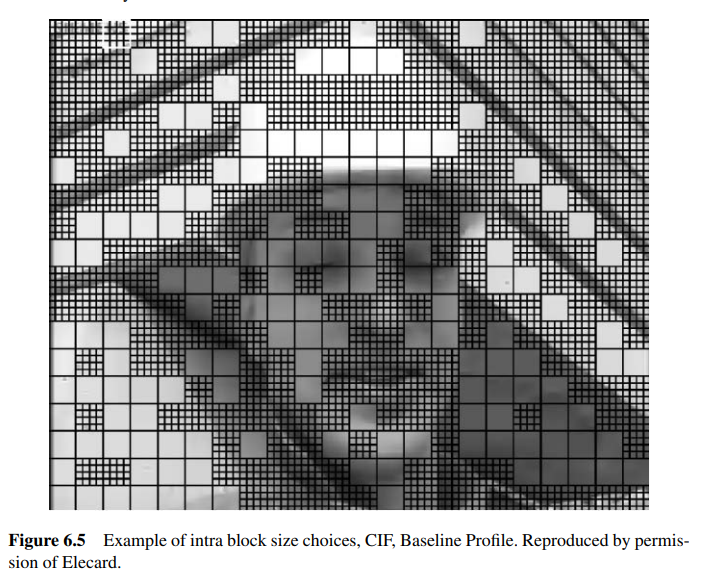
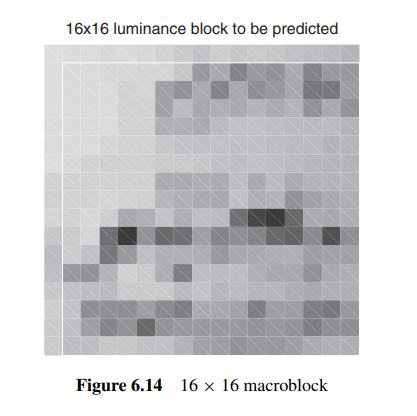
The step 1 of iltering (prediction) is block, it is worth mentioning that the block size of WebP is not fixed, it will be adjusted according to the richness of the image details. It is mainly divided into 4 *4, 16 *16 and 8 *8 sizes. As shown in the figure below, if we have a 16 * 16 area, we will use different block sizes according to the actual content of the image.

The advantage of this is that we can choose the best block size according to the content of the image, so as to achieve better compression effect. We can see an example of the actual image block:

We can see, In the images of unrich details, we use 16 *16 block, and in rich details, we use 4 *4 block.
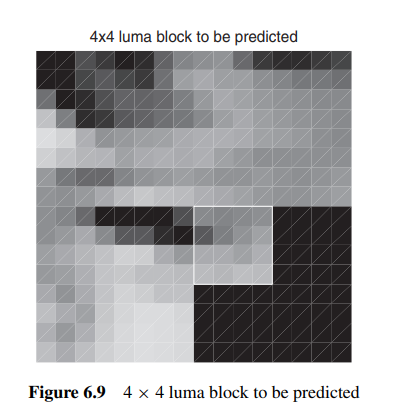
The step 2 of Filtering (prediction) is prediction, in one block, we will use the previous block that has been encoded to predict the current block. It can be arrived reduce the information recorded.
As the front article, we used YUV to recorded the color info. Alought we have 3 channel, but we will split it to Y and UV to deal.
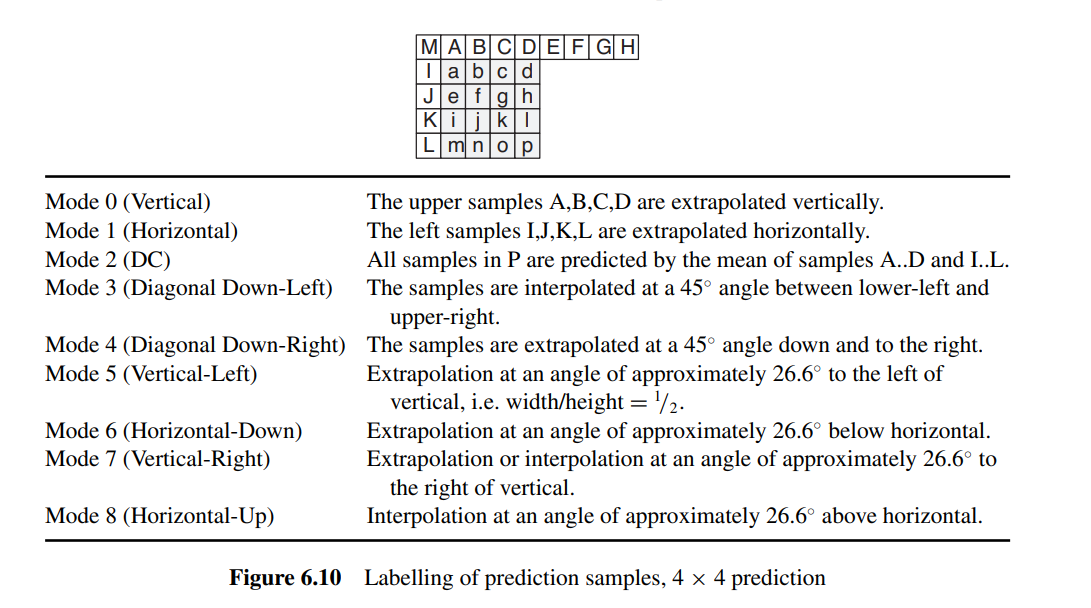
In different luma block, we will use different prediction method.
- 4 *4 block
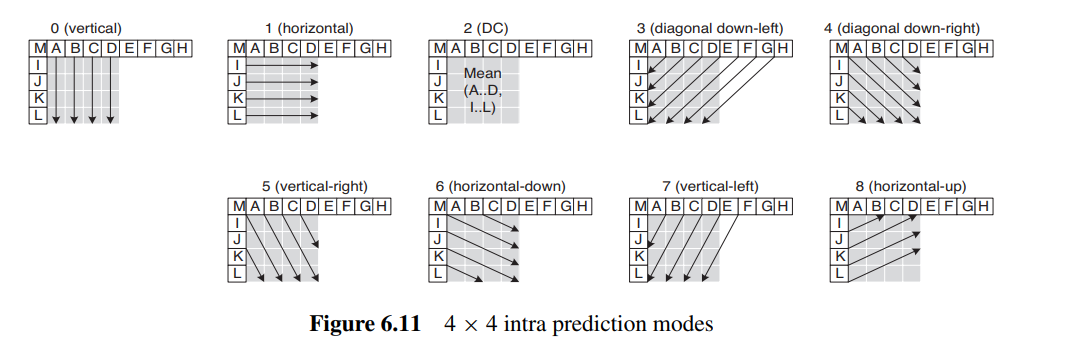
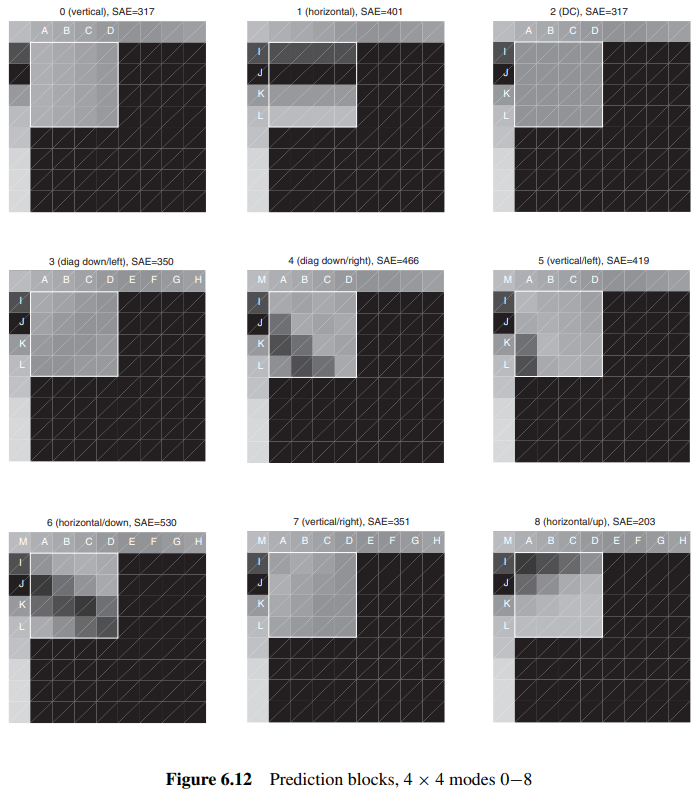
Because of 4 *4 block is used to deal with rich details, so we have 9 different prediction method:


| Original | Prediction |
|---|---|
 |
 |
- 16 *16 block
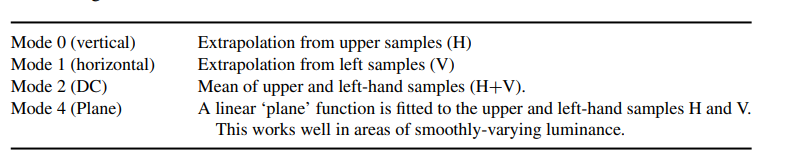
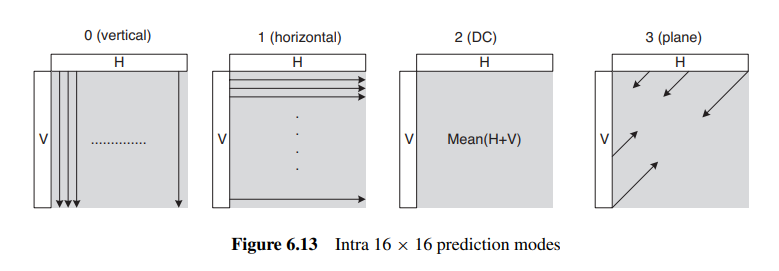
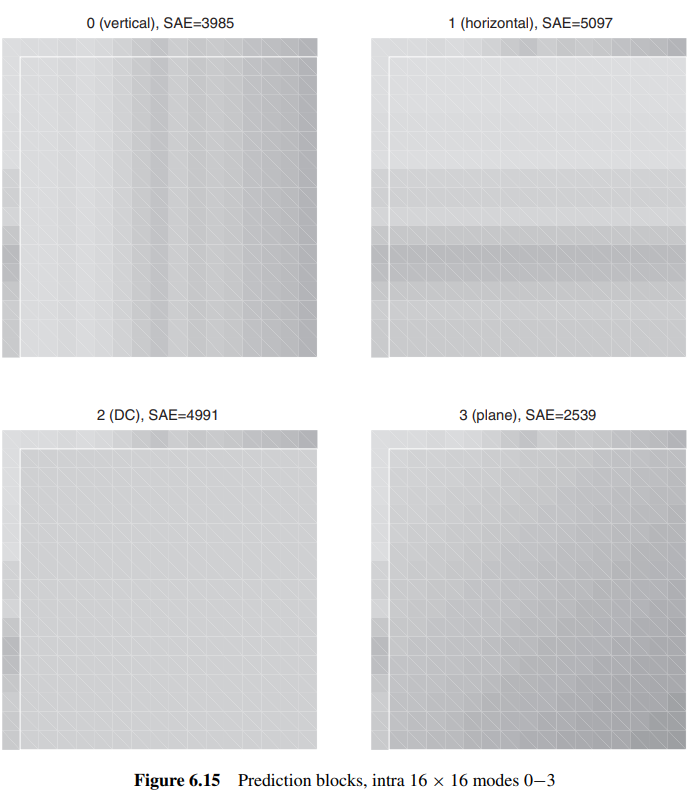
Because of 16 *16 block is used to deal with unrich details, so we only have 4 different prediction method:


| Original | Prediction |
|---|---|
 |
 |
- 8 *8 block
8 *8 blick is special, it only used in high profiles. Like 4 *4 blick, 8 *8 block have 9 different prediction method.
Above is only for Y(luma) channel, UV(Chroma) channel will be generated with Y. But no matter how UV block size, it always only have 4 different prediction method.
Of course, we will try to predict the effect of different modes, and find the best prediction mode. And bring it into a step.
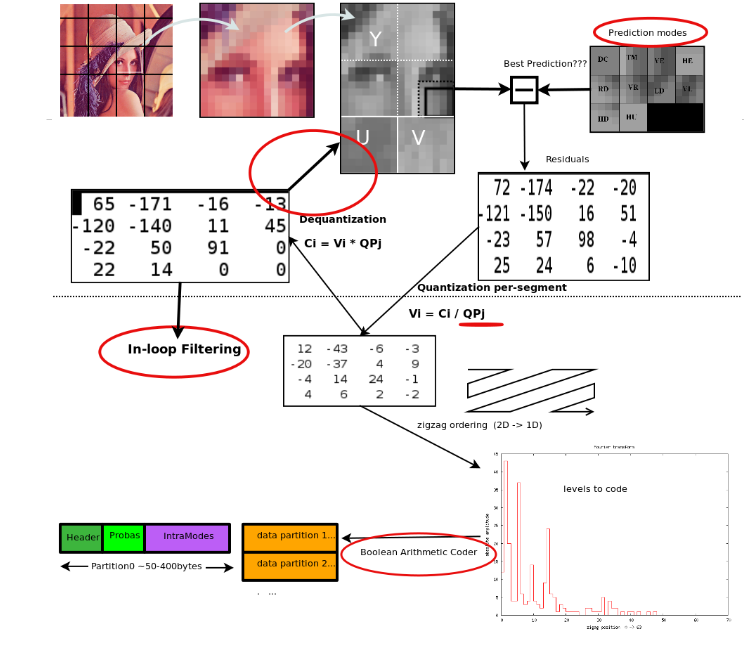
DCT transform and Quantization
The DCT transform and quantization of WebP is similar to JPEG, but WebP is based on the residual value of VP8 block prediction, then JPEG is based on the color space transform. In simple, JPEG is deal with original value, but WebP is deal with residual value. The detail can be found in the front article. So we will not say more.
Sure, the other deal is not same all. For example, WebP use Arithmetic coding, but JPEG use Huffman coding. But this is not important, it is only detail.
The main progress we can found in fllowing image:

In this part, we can thought way WebP lossy compression is more than JPEG?
- Prediction coding, we can reduce the duplicate info to reduce the size.
- Block auto select, we can shoose the best block size according to the content of the image for better compression effect.
- Quantization, we can reduce the high frequency info to reduce the size. But both of them are use simple DCT, so the effect is similar.
- Arithmetic coding, compare with Huffman coding, it can reduce 5%-10% size.
Lossless Compression
WebP lossless compression alse base on Filtering (prediction)
Filtering (prediction)
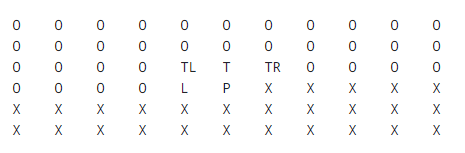
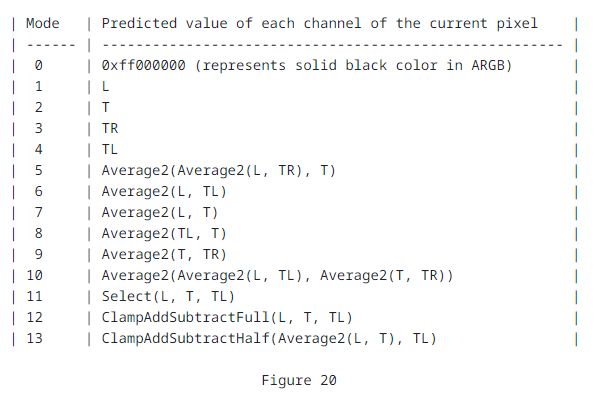
In WebP lossless filtering(prediction) is simplier PNG, but this mode is more, as the fllowing imgae, we want to predict P.^11:

We have 14 different mode.
 .
.
By this deal, we get a residual value, this value is same as original, but they have smaller size for compression.
Color transform, Green transform and Color index transform.
Color transform is used to reduce the color info, when we use color transform, we will use the G(reen) value, then use the G to transform R(ed), and use G or R to transform B(lue).
By this step, we need to split for split, for every block, we use on of three mode.
Than we use Green transform, we add G value in R and B value. By this step, we can reduce the color info.
If pixel is not more, use Color index array and this index to replce pixel value may be more effective. Color index transform is do this.
Compression
Webp’s compress method is not only one, except the front Huffman coding, alse have LZ77 algorithm and color cache coding.
Common image format compress effect
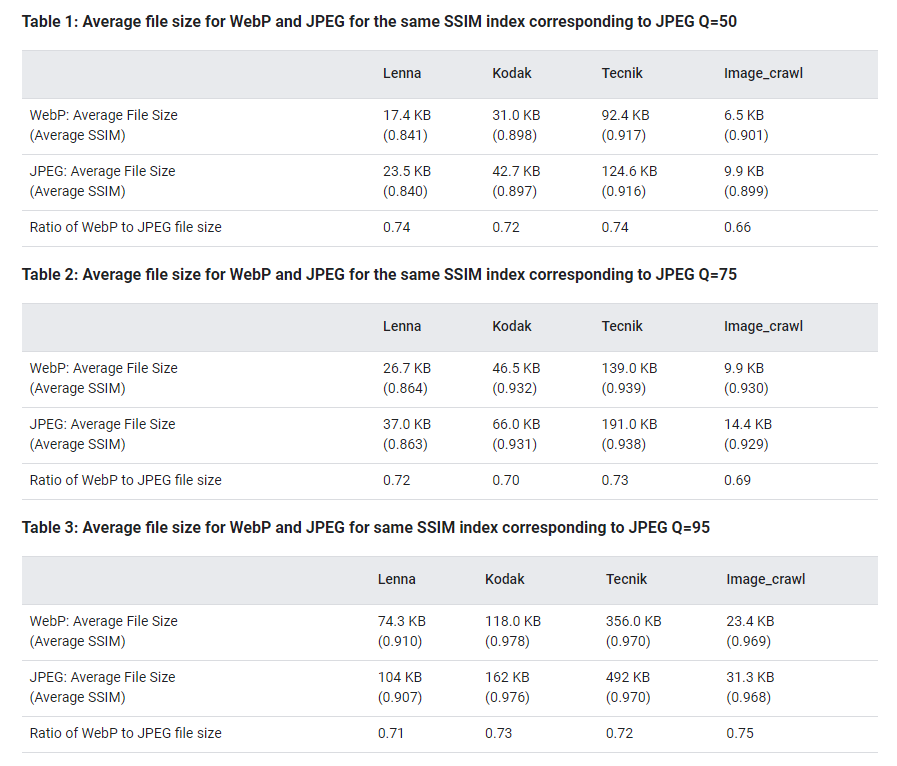
In lossy compress, if we only consider the compress ratio, WebP is better than JPEG more than 26%. But we will not say more, you can visitWebP Compression Study to find more.

But we need to pay attention to the lossy compress, if we compress a image with a lot of text, we may get a counterintuitive result:
| Image | Size | |
|---|---|---|
| Original |  |
2200k |
| PNG |  |
150k |
| WebP LossLess |  |
52k |
| WebP Lossy(100) |  |
165K |
As this image, the WebP lossy is more big than WebP lossless. The reason is simple, this image have a lot of text, and text info can be compressed more effectived in lossless compression. But in lossy compression, alought we have many duplicate info, we alse need to predict it, so the size si more than lossless compression.
Image Compression Tools:https://squoosh.app/
In the end
Webp have high compression ratio, but it is not free. In general, the time of WebP encoding is 10 times than JPEG, and the decoding time alse is 2 times than JPEG. But consider the size of WebP file, the overall time is more shorter.
In the end, I believe that you have a certain understanding of the image compression. As long as you don’t choose to convert all the images into WebP when reducing the Apk resources, and you alse ignore the GIF images, then you have achieved the purpose of this article.